how to calculator in javascript
Introduction
In this way, we are going to create a calculator. We using CSS, HTML, style using the infrastructure and the need to work using JavaScript.
Begin
Create an HTML document
Copy the code compress Hide
<Div class = "box">
<Div class = "display"> <input type = "text" read size = "18" ID = "d"> </ div's>
<Div class = "key">
<P> <input type = "button" class = "button gray"
Value = "MRC" the OnClick = 'c ("born...") ">
<Input type = "button" class = "button gray"
Value => "(" by ... ............... ") C are the OnClick =" M- "
<Input type = "button" class = "button gray" value = "
M + "are OnClick = 'c (" ..................... Anup ")'>
<Input type = "button" class = "button pink"
Value = "/" the OnClick = 'V ("/")'> </ P>
<P> <input type = "button" class = "button black"
Value = "7" are OnClick = 'V ("7")'> <input type = "button"
Class = "button black" value = "8" are OnClick = 'V ("8")'>
<Input type = "button" class = "button black" value = "9"
If OnClick = 'V ("9")'> <input type = "button"
Class = "button pink" value = "*" are the OnClick = 'V ("*")'> </ P>
<P> <input type = "button" class = "button black"
Value = "4" are the OnClick = 'V ("4")'> <input type = "button"
Class = "button black" value = "5" are OnClick = 'V ("5")'>
<Input type = "button" class = "button black" value = "6"
If OnClick = 'V ("6")'> <input type = "button"
Class = "button pink" value = "-" the OnClick = 'V ("-")'> </ P>
<P> <input type = "button" class = "button black"
Value = "1" are the OnClick = 'V ("1")'> <input type = "button"
Class = "button black" value = "2" are the OnClick = 'V ("2")'>
<Input type = "button" class = "button black" value = "3"
If OnClick = 'V ("3")'> <input type = "button"
Class = "button pink" value = "+" are OnClick = 'V ("+")'> </ P>
<P> <input type = "button" class = "button black"
Value = "0" are OnClick = 'V ("0")'> <input type = "button"
Class = "button black" value = "." If OnClick = 'V (".")'>
<Input type = "button" class = "button black" value = "C"
If OnClick = 'C ("") "> <input type =" button "
Class = "orange button" value = "=" Are OnClick = 'E ()'> </ P>
</ DIV>
</ DIV>
Here, in the calculator which represent the structure of the div (.box) created. Inside, I have two div tags, created for performance (in this, I added input type = "text" Show and set to read only) and one for the keys. Here, you'll talk later, some of whom see onclick event.
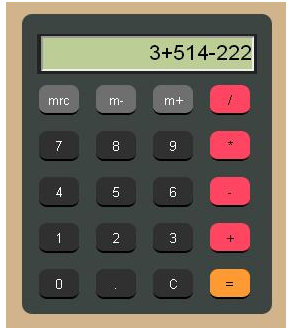
Preview (using the above code looks like the calculator below)
Do Image1
Create CSS Stylesheet
Copy the code to hide
Body
{
Background Color: Tan;
}
.box
{
Background color: # 3d4543;
Height: 300px;
Width: 250px;
Border-radius: 10px;
Position: relative
Top: 80px;
Left: 40%;
}
Here, I set the background color for the body and the class box (.box) height, width and border set radius.
Preview
CSS
Copy the code to hide
.Display
{
Background-color: # 222;
Width: 220px;
Position: relative
Left: 15px;
Top: 20px;
Height: 40px;
}
.Display Input
{
Position: relative
Left: 2px;
Top: 2px;
Height: 35px;
Color: black;
Background color: # bccd95;
Font-size: 21px;
Text-align: right;
}
Here, the background color, width, height and position set .Display. Inside, we also its height, width, color, background color and adjust the position, an input box.
Preview
CSS
Copy the code compress Hide
.keys
{
Position: relative
Top: 15px;
}
.button
{
Width: 40px;
Height: from 30px;
Border: none;
Border-radius: 8px;
Margin-left: the 17px;
Cursor: pointer;
Border-top: 2px solid transparent;
}
.button.gray
{
Color: white,
Background color: # 6f6f6f;
Border-bottom: black solid 2px;
Border-top: 2px # solid 6f6f6f;
}
.button.pink
{
Color: black;
Background-color: # ff4561;
Border-bottom: black solid 2px;
}
.button.black
{
Color: white,
Background-color: 303030;
Border-bottom: black solid 2px;
Border-top: 303030 solid 2px;
}
.button.orange
{
Color: black;
Background-color: FF9933;
Border-bottom: black solid 2px;
Border-top: 2px solid and FF9933;
}
.gray: active
{
Border-top: black solid 2px;
Border-bottom: 2px # solid 6f6f6f;
}
.pink: active
{
Border-top: black solid 2px;
Border-bottom: # ff4561 solid 2px;
}
.black: active
{
Border-top: black solid 2px;
Border-bottom: # 303030 2px solid;
}
.orange: active
{
Border-top: black solid 2px;
Border-bottom: FF9933 solid 2px;
}
P
{
Line-height: 10px;
}
Here, the div's (.keys) adjust the position. (: Class = button is gray example) use the dual class selector. By its use, I set it so that the color .button.gray width, height, helps me make all my buttons etc. width, height, border-radius, cursor, .button set, background- color, etc.
After the creation of the active (a factor stressed by the mouse cursor is enabled when the pseudo-selector will match.) Buttons. What I did here as button color black for the top and bottom border color for the color to change. It gives the feeling of pressing buttons.
Preview
Finally, we have created a calculator but it does not work. Now we (using JavaScript) for the script to do this.
Create a script (using JavaScript)
Copy the code to hide
Function C (Val)
{
. If document.getElementByID ("d") value = val;
}
Function V (Val)
{
. If document.getElementByID ("d") value + = val;
}
Function E ()
{
Try
{
C (the Eval (the document.getElementByID ("d"). Value))
}
Catch (e)
{
C ('error')
}
}
Here, I have three functions. Function C (Val) to display data is used to empty. We (the parameter passed in the "C" button, then the OnClick = 'c (""), and the search for the program runs (Val) and click on the price if possible, If we did not pass any parameter input screen) is empty or clearly.
Function V (Val) calculated with the number of operators is used for typing.
Function E () is resolved ID = "D" inside "=" button, click on the value, ie, is used to assess.
You also can download the source file.
(Tried and tested in Chrome) Final Preview
image5
That's all. Hope you like it.
Thank You!
In this way, we are going to create a calculator. We using CSS, HTML, style using the infrastructure and the need to work using JavaScript.
Begin
Create an HTML document
Copy the code compress Hide
<Div class = "box">
<Div class = "display"> <input type = "text" read size = "18" ID = "d"> </ div's>
<Div class = "key">
<P> <input type = "button" class = "button gray"
Value = "MRC" the OnClick = 'c ("born...") ">
<Input type = "button" class = "button gray"
Value => "(" by ... ............... ") C are the OnClick =" M- "
<Input type = "button" class = "button gray" value = "
M + "are OnClick = 'c (" ..................... Anup ")'>
<Input type = "button" class = "button pink"
Value = "/" the OnClick = 'V ("/")'> </ P>
<P> <input type = "button" class = "button black"
Value = "7" are OnClick = 'V ("7")'> <input type = "button"
Class = "button black" value = "8" are OnClick = 'V ("8")'>
<Input type = "button" class = "button black" value = "9"
If OnClick = 'V ("9")'> <input type = "button"
Class = "button pink" value = "*" are the OnClick = 'V ("*")'> </ P>
<P> <input type = "button" class = "button black"
Value = "4" are the OnClick = 'V ("4")'> <input type = "button"
Class = "button black" value = "5" are OnClick = 'V ("5")'>
<Input type = "button" class = "button black" value = "6"
If OnClick = 'V ("6")'> <input type = "button"
Class = "button pink" value = "-" the OnClick = 'V ("-")'> </ P>
<P> <input type = "button" class = "button black"
Value = "1" are the OnClick = 'V ("1")'> <input type = "button"
Class = "button black" value = "2" are the OnClick = 'V ("2")'>
<Input type = "button" class = "button black" value = "3"
If OnClick = 'V ("3")'> <input type = "button"
Class = "button pink" value = "+" are OnClick = 'V ("+")'> </ P>
<P> <input type = "button" class = "button black"
Value = "0" are OnClick = 'V ("0")'> <input type = "button"
Class = "button black" value = "." If OnClick = 'V (".")'>
<Input type = "button" class = "button black" value = "C"
If OnClick = 'C ("") "> <input type =" button "
Class = "orange button" value = "=" Are OnClick = 'E ()'> </ P>
</ DIV>
</ DIV>
Here, in the calculator which represent the structure of the div (.box) created. Inside, I have two div tags, created for performance (in this, I added input type = "text" Show and set to read only) and one for the keys. Here, you'll talk later, some of whom see onclick event.
Preview (using the above code looks like the calculator below)
Do Image1
Create CSS Stylesheet
Copy the code to hide
Body
{
Background Color: Tan;
}
.box
{
Background color: # 3d4543;
Height: 300px;
Width: 250px;
Border-radius: 10px;
Position: relative
Top: 80px;
Left: 40%;
}
Here, I set the background color for the body and the class box (.box) height, width and border set radius.
Preview
CSS
Copy the code to hide
.Display
{
Background-color: # 222;
Width: 220px;
Position: relative
Left: 15px;
Top: 20px;
Height: 40px;
}
.Display Input
{
Position: relative
Left: 2px;
Top: 2px;
Height: 35px;
Color: black;
Background color: # bccd95;
Font-size: 21px;
Text-align: right;
}
Here, the background color, width, height and position set .Display. Inside, we also its height, width, color, background color and adjust the position, an input box.
Preview
CSS
Copy the code compress Hide
.keys
{
Position: relative
Top: 15px;
}
.button
{
Width: 40px;
Height: from 30px;
Border: none;
Border-radius: 8px;
Margin-left: the 17px;
Cursor: pointer;
Border-top: 2px solid transparent;
}
.button.gray
{
Color: white,
Background color: # 6f6f6f;
Border-bottom: black solid 2px;
Border-top: 2px # solid 6f6f6f;
}
.button.pink
{
Color: black;
Background-color: # ff4561;
Border-bottom: black solid 2px;
}
.button.black
{
Color: white,
Background-color: 303030;
Border-bottom: black solid 2px;
Border-top: 303030 solid 2px;
}
.button.orange
{
Color: black;
Background-color: FF9933;
Border-bottom: black solid 2px;
Border-top: 2px solid and FF9933;
}
.gray: active
{
Border-top: black solid 2px;
Border-bottom: 2px # solid 6f6f6f;
}
.pink: active
{
Border-top: black solid 2px;
Border-bottom: # ff4561 solid 2px;
}
.black: active
{
Border-top: black solid 2px;
Border-bottom: # 303030 2px solid;
}
.orange: active
{
Border-top: black solid 2px;
Border-bottom: FF9933 solid 2px;
}
P
{
Line-height: 10px;
}
Here, the div's (.keys) adjust the position. (: Class = button is gray example) use the dual class selector. By its use, I set it so that the color .button.gray width, height, helps me make all my buttons etc. width, height, border-radius, cursor, .button set, background- color, etc.
After the creation of the active (a factor stressed by the mouse cursor is enabled when the pseudo-selector will match.) Buttons. What I did here as button color black for the top and bottom border color for the color to change. It gives the feeling of pressing buttons.
Preview
Finally, we have created a calculator but it does not work. Now we (using JavaScript) for the script to do this.
Create a script (using JavaScript)
Copy the code to hide
Function C (Val)
{
. If document.getElementByID ("d") value = val;
}
Function V (Val)
{
. If document.getElementByID ("d") value + = val;
}
Function E ()
{
Try
{
C (the Eval (the document.getElementByID ("d"). Value))
}
Catch (e)
{
C ('error')
}
}
Here, I have three functions. Function C (Val) to display data is used to empty. We (the parameter passed in the "C" button, then the OnClick = 'c (""), and the search for the program runs (Val) and click on the price if possible, If we did not pass any parameter input screen) is empty or clearly.
Function V (Val) calculated with the number of operators is used for typing.
Function E () is resolved ID = "D" inside "=" button, click on the value, ie, is used to assess.
You also can download the source file.
(Tried and tested in Chrome) Final Preview
image5
That's all. Hope you like it.
Thank You!














No comments: